Mesh gradients can transform the backdrop of any website or add a beautiful visual touch to any design. They have become quite popular in lots of designs these days! Let’s get started!
1. Mesher
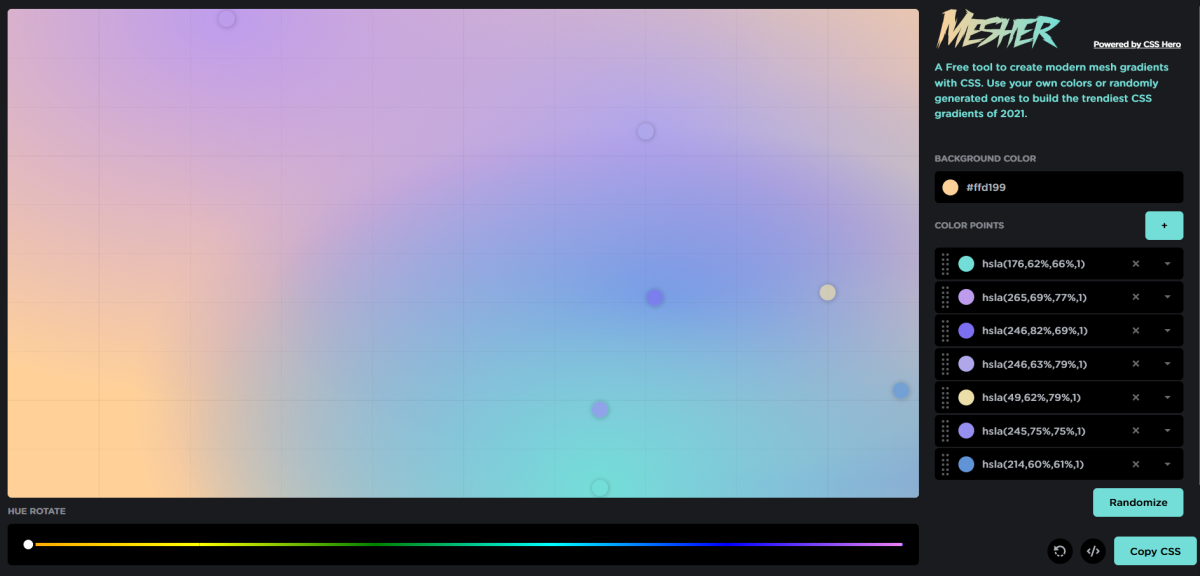
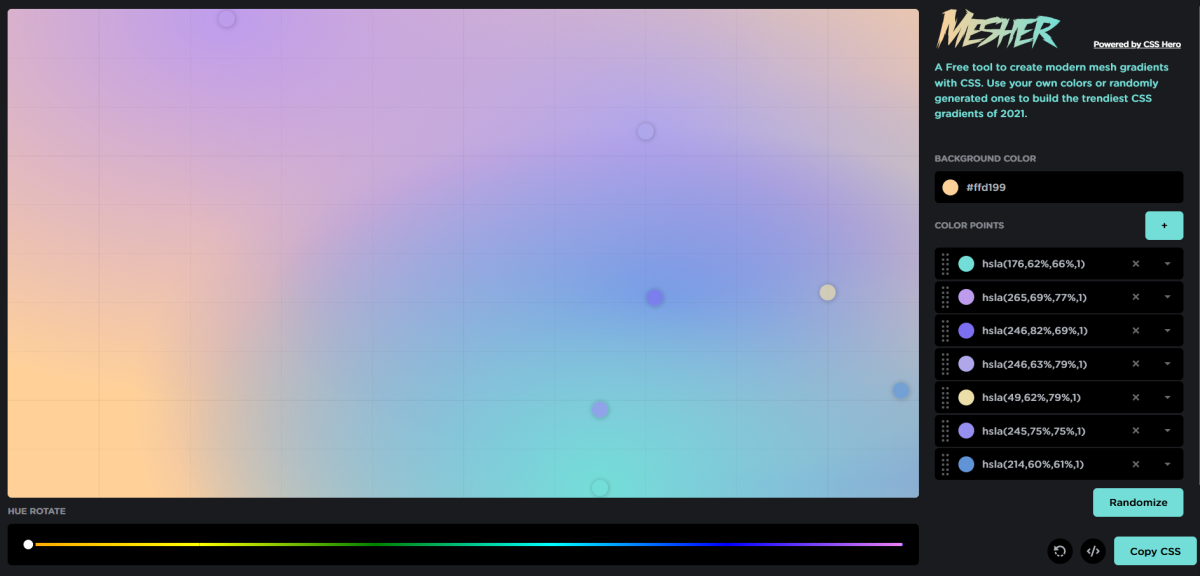
The first tool I’d recommend is Mesher, which allows you to create and export images of custom mesh gradients. You can select the colors to be included in the design and also make other edits to the shapes of the gradients and so forth. By clicking on the “Randomize” button in the bottom-right corner, you can generate lots of new designs. When choosing a tool to use, remember to check the export type of the mesh gradient. Some tools export as PNG images, while others export the design as CSS or SVG. For use cases involving websites and web apps, then a CSS/SVG export is recommend, while for those using visual designers (Figma, etc), then a PNG export would be ideal. It’s an amazing tool and I’ve loved using this tool for my designs. It has a very intuitive user interface overall, and is a joy to use! When you’re ready to export your final mesh gradient, it can be exported as a PNG. If you’d like a CSS export of a mesh gradient instead, then I’d recommend taking a look at the next resource below.
2. Isotope UI
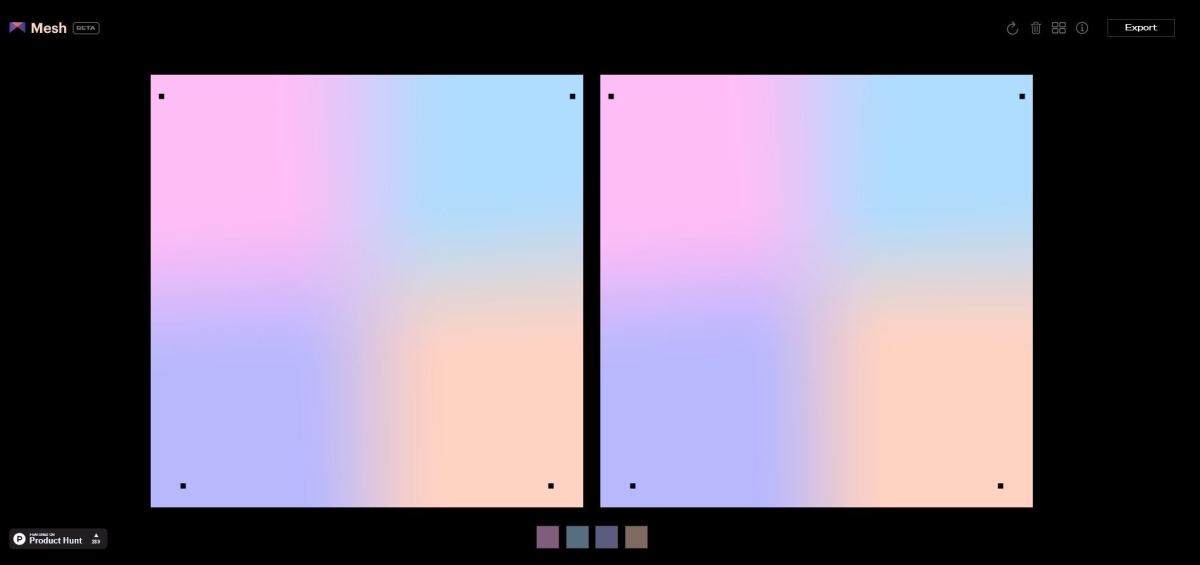
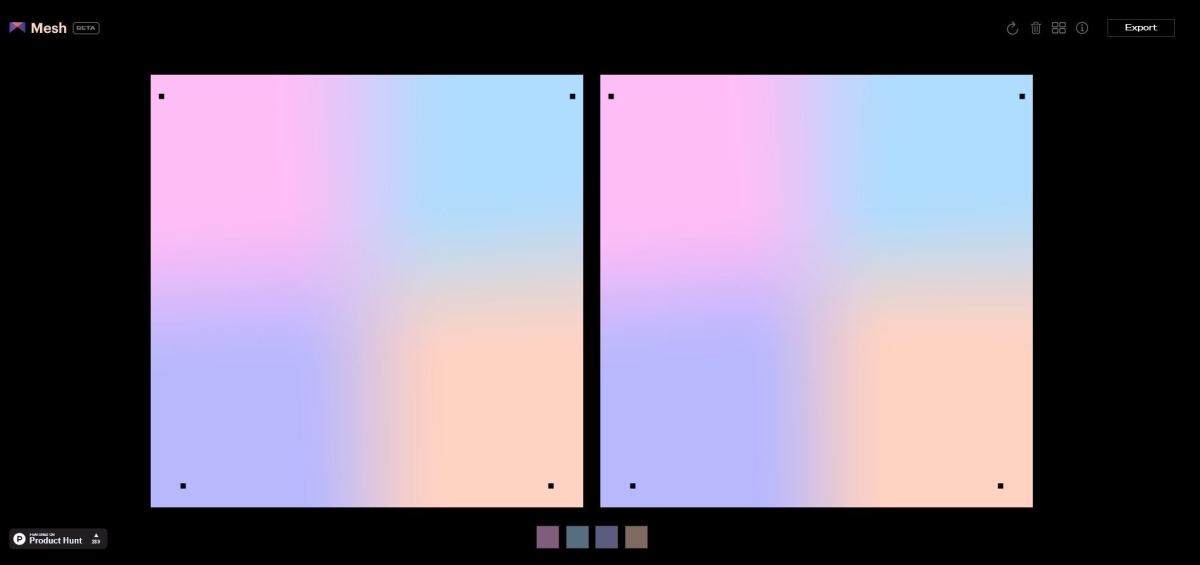
If you’re looking for CSS gradients that you can copy and paste into your designs, then I’d recommend Isotope UI’s background pack, which has a great variety of mesh gradients to choose from. It also contains over 100 backgrounds you can add to your personal or commercial projects, too, so if you’re a web developer that is in regular need of cool backgrounds to add to your websites and projects, this would be a great resource. It has a fantastic selection of mesh gradients overall, and I’ve used this resource quite a bit for my own web projects! Rather than creating a custom mesh gradient from scratch (with CSS), and looking for colors that combine nicely, it can be quicker to just take a look through the library of pre-made gradients and then include them in my designs.
3. Mesh Gradient
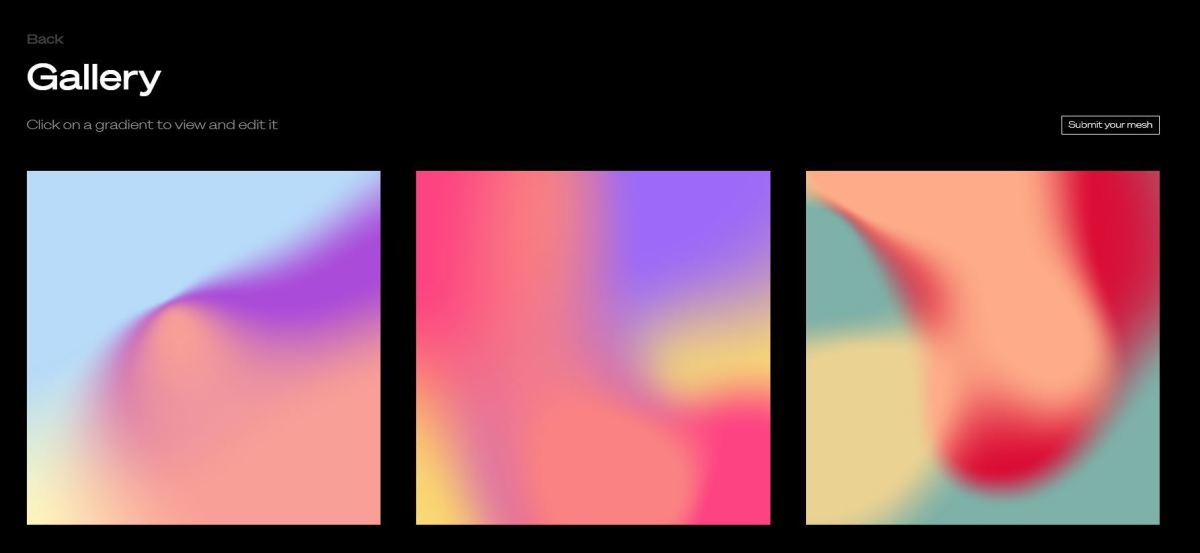
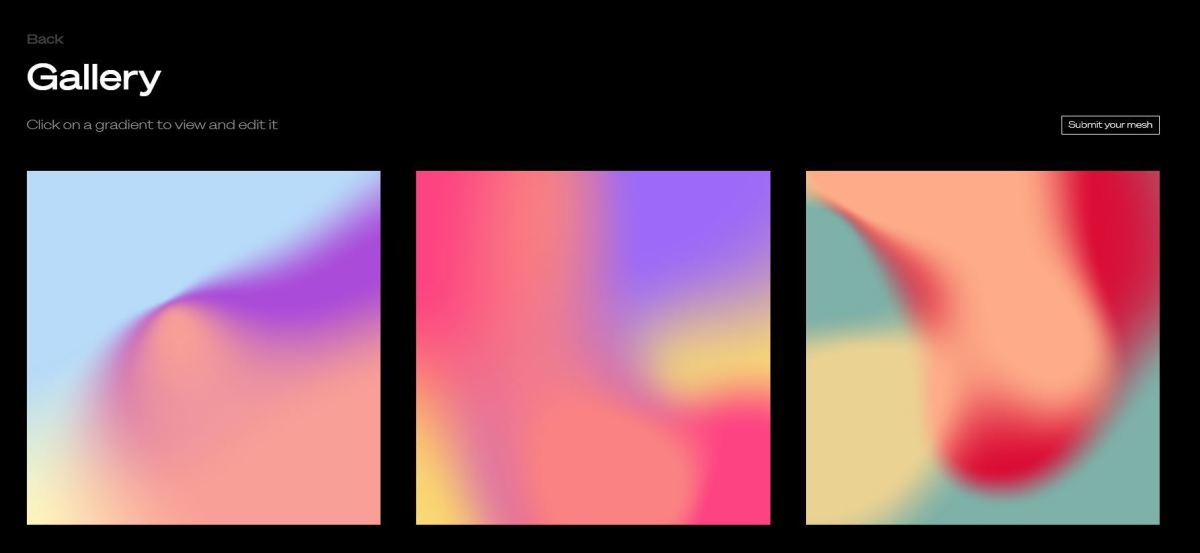
Another tool I’d recommend is this one, which produces randomized ouputs that you can then update and alter in order to create stunning designs. Some of the designs include beautiful pastel colors while others have more vibrant, bold options. Isotope UI You can create new randomized outputs by clicking on the circular arrow button in the top-right corner. Then when you’ve found a gradient that you like, you can move the dots on the design in order to change the shapes of each color. You can then export your final output as a PNG image. It’s a super useful tool for creatives out there, especially for designers and web developers too! In addition, you can also view other designs created using the tool. If you click on the grid icon in the top-right corner, you can view some of the stunning examples of mesh gradients created with the tool. I’ve provided a screenshow below:
Best Mesh Gradient Generators
4. Color Morph
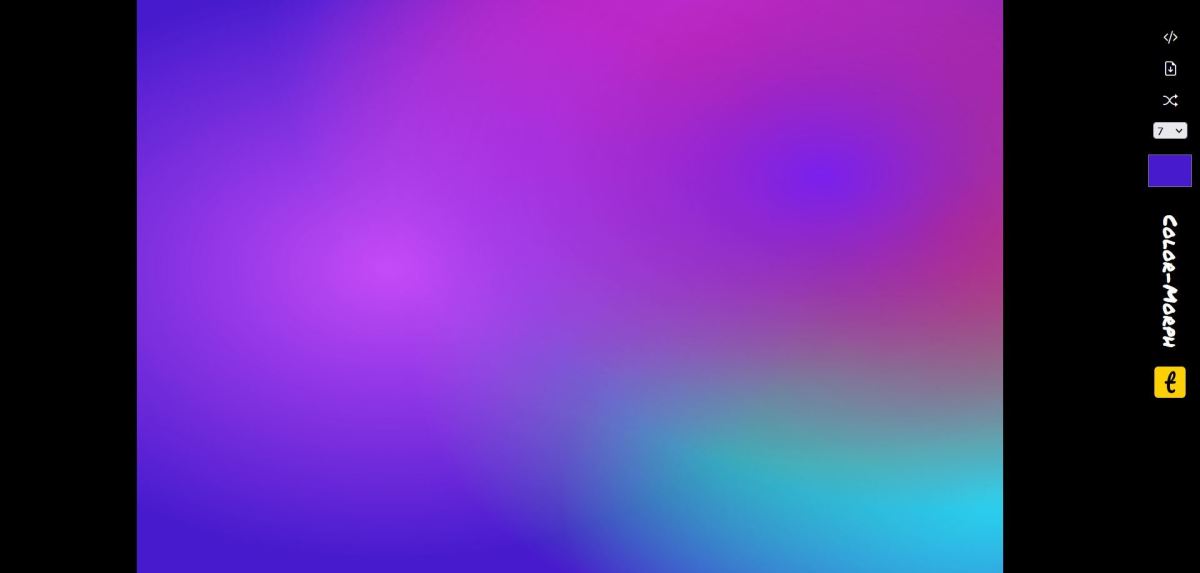
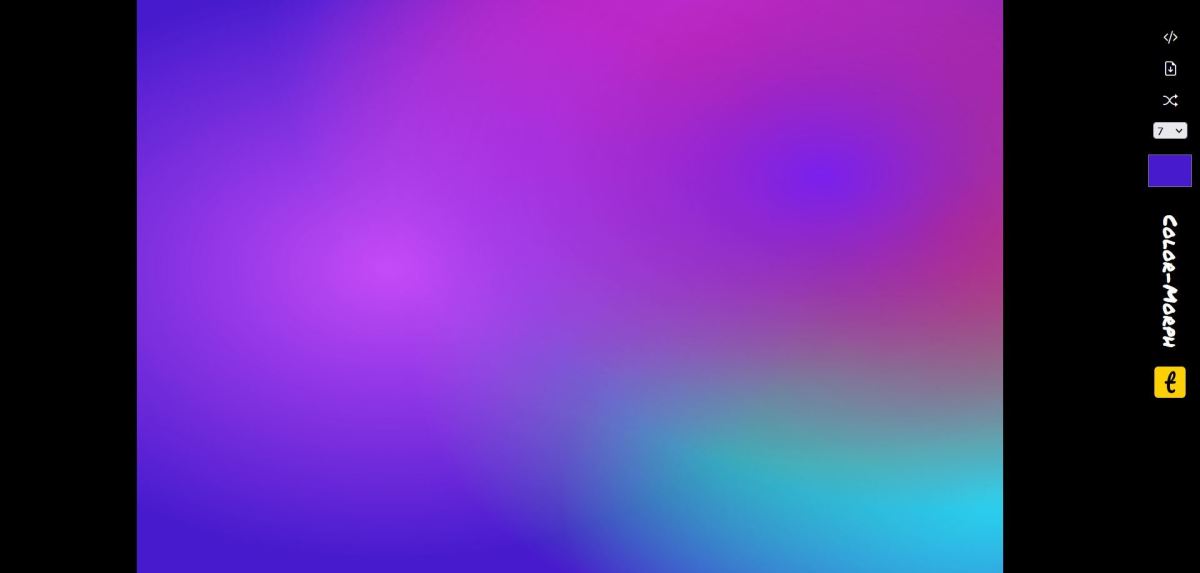
Color Morph is another fantastic tool which produces randomized gradients. You can generate lots of different designs and then choose which ones you’d like to include in your project. Each design created has a variety of beautiful colors which swirl together to create a stunning mesh gradient effect. I’ve really loved producing new and interesting designs with this tool. You can export the design as CSS or as an SVG too, which is incredibly useful if you want to use the design in a website or web app. Rather than loading an image from a server, why not render it natively on the client’s device instead? Overall this is an excellent tool, which I’d highly recommend! I’ve included an example of a mesh gradient created with this tool, which I think looks fantastic and would be a beautiful addition to any website or design’s backdrop.
Hopefully You’ve Discovered Some Great Mesh Gradient Generators!
Thanks very much for reading, hopefully you’ve discovered some useful mesh gradient generators here! We’ve taken a look at a great variety of resources, including background packs as well as tools that can generate randomized gradients. Plus we’ve taken a look at the export types for each tool too, since the type of export you wish to output can vary depending on your use case. For instance, if you would like to use these mesh gradients in designs (for Figma, for example), then a PNG export would be ideal. But if you wish to use the designs in web projects, then I would recommend exporting as CSS or as an SVG instead. If you’d like to discover other types of tools for creating backgrounds, I’d recommend my guide to the best tools for creating backgrounds. Do you have any other tools or resources you’d like to recommend? Be sure to let me know down in the comments section below, as I love discovering new mesh gradient generators! Thanks again for reading, and wishing you the very best with adding a mesh gradient to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.






title: “4 Best Mesh Gradient Generators To Check Out The Ultimate List” ShowToc: true date: “2022-11-03” author: “Mario Combs”
Mesh gradients can transform the backdrop of any website or add a beautiful visual touch to any design. They have become quite popular in lots of designs these days! Let’s get started!
1. Mesher
The first tool I’d recommend is Mesher, which allows you to create and export images of custom mesh gradients. You can select the colors to be included in the design and also make other edits to the shapes of the gradients and so forth. By clicking on the “Randomize” button in the bottom-right corner, you can generate lots of new designs. When choosing a tool to use, remember to check the export type of the mesh gradient. Some tools export as PNG images, while others export the design as CSS or SVG. For use cases involving websites and web apps, then a CSS/SVG export is recommend, while for those using visual designers (Figma, etc), then a PNG export would be ideal. It’s an amazing tool and I’ve loved using this tool for my designs. It has a very intuitive user interface overall, and is a joy to use! When you’re ready to export your final mesh gradient, it can be exported as a PNG. If you’d like a CSS export of a mesh gradient instead, then I’d recommend taking a look at the next resource below.
2. Isotope UI
If you’re looking for CSS gradients that you can copy and paste into your designs, then I’d recommend Isotope UI’s background pack, which has a great variety of mesh gradients to choose from. It also contains over 100 backgrounds you can add to your personal or commercial projects, too, so if you’re a web developer that is in regular need of cool backgrounds to add to your websites and projects, this would be a great resource. It has a fantastic selection of mesh gradients overall, and I’ve used this resource quite a bit for my own web projects! Rather than creating a custom mesh gradient from scratch (with CSS), and looking for colors that combine nicely, it can be quicker to just take a look through the library of pre-made gradients and then include them in my designs.
3. Mesh Gradient
Another tool I’d recommend is this one, which produces randomized ouputs that you can then update and alter in order to create stunning designs. Some of the designs include beautiful pastel colors while others have more vibrant, bold options. Isotope UI You can create new randomized outputs by clicking on the circular arrow button in the top-right corner. Then when you’ve found a gradient that you like, you can move the dots on the design in order to change the shapes of each color. You can then export your final output as a PNG image. It’s a super useful tool for creatives out there, especially for designers and web developers too! In addition, you can also view other designs created using the tool. If you click on the grid icon in the top-right corner, you can view some of the stunning examples of mesh gradients created with the tool. I’ve provided a screenshow below:
Best Mesh Gradient Generators
4. Color Morph
Color Morph is another fantastic tool which produces randomized gradients. You can generate lots of different designs and then choose which ones you’d like to include in your project. Each design created has a variety of beautiful colors which swirl together to create a stunning mesh gradient effect. I’ve really loved producing new and interesting designs with this tool. You can export the design as CSS or as an SVG too, which is incredibly useful if you want to use the design in a website or web app. Rather than loading an image from a server, why not render it natively on the client’s device instead? Overall this is an excellent tool, which I’d highly recommend! I’ve included an example of a mesh gradient created with this tool, which I think looks fantastic and would be a beautiful addition to any website or design’s backdrop.
Hopefully You’ve Discovered Some Great Mesh Gradient Generators!
Thanks very much for reading, hopefully you’ve discovered some useful mesh gradient generators here! We’ve taken a look at a great variety of resources, including background packs as well as tools that can generate randomized gradients. Plus we’ve taken a look at the export types for each tool too, since the type of export you wish to output can vary depending on your use case. For instance, if you would like to use these mesh gradients in designs (for Figma, for example), then a PNG export would be ideal. But if you wish to use the designs in web projects, then I would recommend exporting as CSS or as an SVG instead. If you’d like to discover other types of tools for creating backgrounds, I’d recommend my guide to the best tools for creating backgrounds. Do you have any other tools or resources you’d like to recommend? Be sure to let me know down in the comments section below, as I love discovering new mesh gradient generators! Thanks again for reading, and wishing you the very best with adding a mesh gradient to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.